- <div class="head_bar">
- <div class="head_holder">
- <span class="glyphicon glyphicon-fire"></span> GetFiles.Com
- </div>
- </div>
- <div class="content1" style="text-align: center;">
- <h4><span style="color: #ffffff;"> Download this file on high speed! 100% Virus Safe - Protection.</span></h4>
- </div>
- <div class="content">
- <div style="padding:20px;">
- <table width="100%">
- <tr valign="top">
- <td width="400"><span style="margin-right:30px; font-size: 50px; float:left;" class=""></span>
- <div id="txtheader">
- {%header_text%}<p><a href="http://imgur.com/mf8NvMh"><img style="display: block; margin-left: auto; margin-right: auto;" title="source: imgur.com" src="http://i.imgur.com/mf8NvMh.png" alt="" /></a></p>
- </div>
- <br/>
- <div class="offerlst">
- {%offers%}
- </div>
- <div id="smallTitle">
- {%anchor_text%}
- </div></td>
- <td width="20">
- <td>
- <a href="http://imgur.com/iRr4iVA"><img src="http://i.imgur.com/iRr4iVA.png" title="source: imgur.com" /></a><a href="http://imgur.com/m9EKyja"><img src="http://i.imgur.com/m9EKyja.png" title="source: imgur.com" /></a>
- <div class="offerlst">
- <div style="font-weight:bold; font-size:20px;">
- <i class="glyphicon glyphicon-hand-up"></i> Step 1: <span style="font-size:15px; font-weight:normal;"><strong>Click "Begin Download"</strong> - View available offers in your region.</span>
- </div>
- </div>
- <div class="offerlst">
- <div style="font-weight:bold; font-size:20px;">
- <i class="glyphicon glyphicon-tasks"></i> Step 2: <span style="font-size:15px; font-weight:normal;"><strong>Unlock the Download!</strong> - Your download will be unlocked upon valid participation in the offer of your choice.</span>
- </div>
- </div>
- <div class="offerlst">
- <div style="font-weight:bold; font-size:20px;">
- <i class="glyphicon glyphicon-ok"></i> Step 3: <span style="font-size:15px; font-weight:normal;"><strong>Done!</strong> - Your file will start to download!</span>
- </div>
- </div></td>
- </tr>
- </table>
- </div>
- </div>
- <div class="content1" style="text-align: center;">
- <h5><span style="color: #ffffff;">Terms of Service | DMCA | Report file</span></h5>
- </div>
Tuesday, May 3, 2016
T-Shirt Giveaway Template
css:
body {
margin: 0px;
color: #444;
font-family: 'Dosis', sans-serif;
}
#head {
background: #F1F1F1;
width: 100%;
min-height: 300px;
margin-top: 30px;
}
#wrap {
max-width: 900px;
padding: 10px;
margin: 0px auto;
}
#item {
width: 100%;
max-width: 300px;
float: left;
padding: 20px;
}
#body {} #a {
width: 250px;
margin: 5px;
min-height: 50px;
float: left;
padding: 0px 10px;
}
#b {
width: 250px;
margin: 5px;
min-height: 50px;
float: left;
padding: 0px 10px;
}
#c {
width: 250px;
margin: 5px;
min-height: 50px;
float: left;
padding: 0px 10px;
}
button {
background: #FEAD39;
border: 1px solid #ED9C28;
padding: 10px;
border-radius: 8px;
color: #fff;
font-size: 18px;
}
button:hover {
background: #ED9C28
}
---------------------------
Html :
<link href='http://fonts.googleapis.com/css?family=Dosis:300,400' rel='stylesheet' type='text/css'>
<div id="head">
<div id="wrap">
<center><img src="http://cdn.shopify.com/s/files/1/0587/7009/products/Dougla_Black_1_1024x1024.jpg?v=1435587248" id="item">
</center>
<div style="width:500px;float:left" id="box">
<h1>Enter to win a Cool Shirt</h1>
<p>Hi Everyone, We are giving away 200 Cool T-shirt for FREE Until {%today_date%}. All you have to do is participate by completing one offer below.</p>
<br>
<p>After Completion, You will be prompted to Enter your Shipping Address.</p>
<br>
<center>{%offers%}</center>
<br>
<p>All entries will be raffled and electronically drawn every Sunday 10:00 AM EST. Winners will be contacted via facebook.</p>
<br>
<p>Total Entries : <b>347</b>
</p>
</div>
<div style="clear:both"></div>
</div>
</div>
<div id="body">
<div id="wrap">
<div id="a">
<h1>Step 1</h1>
<p>Click the button above and select an offer available in your region. If there were no offer to come out, Please disable your adblocker software or plugin.</p>
</div>
<div id="b">
<h1>Step 2</h1>
<p>Complete the offer with valid Information. Offers can be completed 2-3 minutes depends on your internet connection.</p>
</div>
<div id="c">
<h1>Step 3</h1>
<p>After Completion, You will be prompted to Enter your Shipping Address. Winners will be posted on our facebook fanpage as well.</p>
</div>
<div style="clear:both"></div>
<hr/>
<p>Participants who complete all 3 steps mentioned above will be entered to win the prize shown. This is an independent drawing. This website may or may not be endorsed or affiliated with the brands mentioned above.
<br/>
<br/> All winners are randomly drawn and then contacted via facebook to collect their prize. Shipping information is required after completing an offer. The information collected from Facebook for all drawings is securely stored. Have fun and good luck!</p>
<hr/>
<a onclick="$('#link_terms').fadeIn(1000);" style="box-sizing: border-box; color: rgb(17, 85, 204); text-decoration: none; cursor: pointer;">Terms</a><span class="Apple-converted-space"> </span>|<span class="Apple-converted-space"> </span><a onclick="$('#link_privacy').fadeIn(1000);" style="box-sizing: border-box; color: rgb(17, 85, 204); text-decoration: none; cursor: pointer;">Privacy</a><span class="Apple-converted-space"> </span>|<span class="Apple-converted-space"> </span><a onclick="$('#link_dmca').fadeIn(1000);" style="box-sizing: border-box; color: rgb(17, 85, 204); text-decoration: none; cursor: pointer;">DMCA</a>
<p style="float:right">Copyright ©. All rights reserved.</p>
</div>
</div>
<script src='http://code.jquery.com/jquery-1.11.0.min.js'></script>
<script>
if ($(window).width() < 900) {
$("#a").css("width", "100%");
$("#b").css("width", "100%");
$("#c").css("width", "100%");
$("#box").css("width", "100%");
$("#item").css("float", "none");
} else if ($(window).width() < 500) {
$("#item").css("max-width", "500px");
} else {
$("#a").css("width", "250px");
$("#b").css("width", "250px");
$("#c").css("width", "250px");
$("#item").css("max-width", "300px");
$("#box").css("width", "500px");
$("#item").css("float", "left");
}
$(window).resize(function() {
if ($(window).width() < 900) {
$("#a").css("width", "100%");
$("#b").css("width", "100%");
$("#c").css("width", "100%");
$("#box").css("width", "100%");
$("#item").css("float", "none");
} else if ($(window).width() < 500) {
$("#item").css("max-width", "500px");
} else {
$("#a").css("width", "250px");
$("#b").css("width", "250px");
$("#c").css("width", "250px");
$("#item").css("max-width", "300px");
$("#box").css("width", "500px");
$("#item").css("float", "left");
}
});
$('head').append('<meta name="viewport" content="width=device-width, initial-scale=1 maximum-scale=1"></meta>');
</script>
CPAGrip Template For Movie Niches.
CSS:
body {
background-image: url("http://www.co-optimus.com/images/upload/image/Rise-Of-The-Dark-Spark-Is-New-Transformers-Game-Listing_jpg%201392391632.jpg");
background-position:center;
background-repeat: no-repeat;
background-color:black;
color:white;
}
h1{
margin-top:15%;
border:1px solid #90C140;
width:50%;
background-color:#90C140;
}
p{
border:1px solid #90C140;
width:50%;
background-color:#47639E;
}
background-image: url("http://www.co-optimus.com/images/upload/image/Rise-Of-The-Dark-Spark-Is-New-Transformers-Game-Listing_jpg%201392391632.jpg");
background-position:center;
background-repeat: no-repeat;
background-color:black;
color:white;
}
h1{
margin-top:15%;
border:1px solid #90C140;
width:50%;
background-color:#90C140;
}
p{
border:1px solid #90C140;
width:50%;
background-color:#47639E;
}
<br><center><h1>DDoS Protection</h1><p>Power by CloudFlare</p>
<p>Click Play Now button to watch the video</p></center><br>
<p>Click Play Now button to watch the video</p></center><br>
getfiles temlpate cpagrip
css:
- body {
- background-image: url("/assets/images/light_grain.png")
- }
- .dl_button {
- background-color: #ff6600;
- border-color: #fffffff"
- }
- .dl_button:hover {
- background-color: #ff9900;
- border-color: #ffffff;
- }
- .head_bar{
- background: #ff6600;
- box-shadow: 5px 5px 5px #888888;
- }
- .head_holder{
- max-width:900px;
- margin: 0 auto;
- font-size:25px;
- color:white;
- padding:12px;
- }
- .content{
- max-width:900px;
- margin: 20px auto 5px;
- background-color: #F5F5F5;
- border: 1px solid #E3E3E3;
- border-radius: 4px 4px 4px 4px;
- box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05) inset;
- padding:20px;
- }
- .content1{
- max-width:900px;
- margin: 20px auto 5px;
- background-color: #ff6600;
- border: 1px solid #E3E3E3;
- border-radius: 8px 8px 8px 8px;
- box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05) inset;
- padding:0px;
- }
- .offerlst{
- background-color: white;
- border: 1px solid grey;
- border-radius: 4px 4px 4px 4px;
- box-shadow: 1px 1px 2px grey;
- margin-bottom: 20px;
- min-height: 20px;
- padding: 20px;
- }
- #left-table{
- float:left;
- }
- #right-table{
- float:right;
- }
- .progress{
- margin-bottom: 0px;
- }
- .waitingScan{
- font-size:10px;
- }
- .progress-bar{
- padding: 1px 0 0 3px;
- }
- .foundNothing{
- padding: 5px;
- }
Html :
Cpagrip Locker Template
css:
body { background-image: url("/assets/images/light_grain.png") } .dl_button { background-color: #1e5799; border-color: #428bce; } .dl_button:hover { background-color: #428bca; border-color: #428bce; } .head_bar{ background: #1e5799; box-shadow: 5px 5px 5px #888888; } .head_holder{ max-width:900px; margin: 0 auto; font-size:25px; color:white; padding:5px; } .content{ max-width:900px; margin: 20px auto 5px; background-color: #F5F5F5; border: 1px solid #E3E3E3; border-radius: 4px 4px 4px 4px; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05) inset; padding:20px; } .offerlst{ background-color: white; border: 1px solid grey; border-radius: 4px 4px 4px 4px; box-shadow: 1px 1px 2px grey; margin-bottom: 20px; min-height: 20px; padding: 20px; }
HTML:
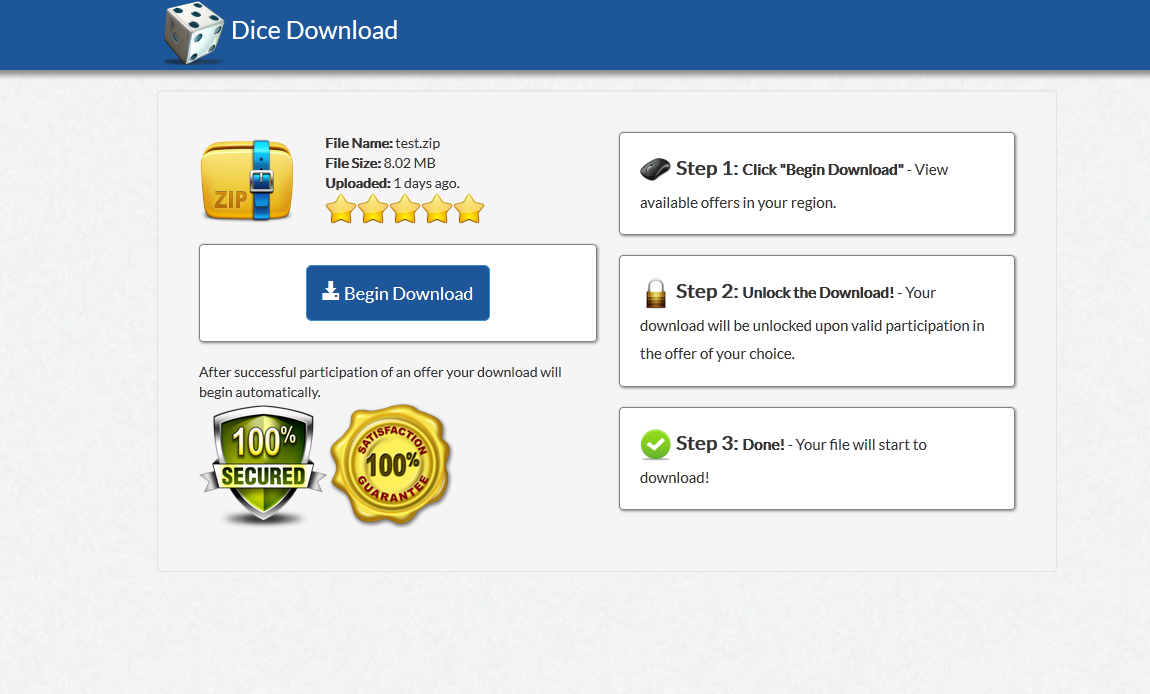
<div class="head_bar"> <div class="head_holder"> <a href="http://imgur.com/GHEure8"><img src="http://i.imgur.com/GHEure8.png" title="Hosted by imgur.com" /></a></span> Dice Download </div> </div> <div class="content"> <div style="padding:20px;"> <table width="100%"> <tr valign="top"> <td width="400"> <span style="margin-right:30px; font-size: 50px; float:left;" <a href="http://imgur.com/V2bys7i"><img src="http://i.imgur.com/V2bys7i.png" title="Hosted by imgur.com" /></a></span> <div id="txtheader">{%header_text%}</div> <br/> <div class="offerlst">{%offers%}</div> <div id="smallTitle">{%anchor_text%}</div> <a href="http://imgur.com/5Vkd1cd"><img src="http://i.imgur.com/5Vkd1cd.png" title="Hosted by imgur.com" /></a> </td> <td width="20"></td> <td> <div class="offerlst"> <div style="font-weight:bold; font-size:20px;"><a href="http://imgur.com/62JfWfT"><img src="http://i.imgur.com/62JfWfT.png" title="Hosted by imgur.com" /></a></i> Step 1: <span style="font-size:15px; font-weight:normal;"> <strong>Click "Begin Download"</strong> - View available offers in your region.</span> </div> </div> <div class="offerlst"> <div style="font-weight:bold; font-size:20px;"><a href="http://imgur.com/Zt2EOgc"><img src="http://i.imgur.com/Zt2EOgc.png" title="Hosted by imgur.com" /></a></i> Step 2: <span style="font-size:15px; font-weight:normal;"><strong>Unlock the Download!</strong> - Your download will be unlocked upon valid participation in the offer of your choice.</span> </div> </div> <div class="offerlst"> <div style="font-weight:bold; font-size:20px;"><a href="http://imgur.com/Bc73KUv"><img src="http://i.imgur.com/Bc73KUv.png" title="Hosted by imgur.com" /></a></i> Step 3: <span style="font-size:15px; font-weight:normal;"><strong>Done!</strong> - Your file will start to download!</span></div> </div> </td> </tr> </table> </div> </div>
Subscribe to:
Posts (Atom)